The new decade brings a new boldness with it. This new invigoration can be seen everywhere — from TV ads to billboards, and especially to web design. Each new year is an opportunity for reinvention, and that’s most true for 2020. The pressure is on to stand out in many saturated industries, but the one thing all businesses have in common is their brand. As businesses and web design companies aim to establish a robust online presence, here are some of the biggest web design trends to watch for in 2020. You just might be inspired to implement some of them!
Trendy Color Combinations
It’s as if the science behind color combinations has been thrown out the window. Forget the color wheel, the trendiest combinations are ones we haven’t seen before. Take for example, the bright primary blue and pale color combo. In previous years, you would never see a primary blue paired with a blush pink or beige. However, something that we have seen before are earth tones — and we’re bringing them back with a vengeance. Formerly, widely disliked in design, it’s now a trend to use browns, tans, yellows, and greens in design.
Check out this list of fun color combos for the new year!
Dark Mode
Dark mode is still a relatively new concept for many people. Simply put, it’s different. Viewing web pages or applications in dark mode is unlike anything we’ve seen, because we are accustomed to the opposite. Dark mode allows sites to have a sleek, modern look while being easy on the eyes. It leaves room for other accents on the page to stand out more. It’s one web design trend we anticipate sticking around for a long time.
Color Psychology
No matter what your motive is, you can benefit from taking a deeper dive into color psychology. There should be a reason behind the colors you choose. More and more brands are taking into consideration how their color choices make people feel. So whether you’re going bold, dark, or minimal, you can benefit from giving more thought to the colors you choose.
https://coschedule.com/blog/color-psychology-marketing/
Eye-Catching Fonts
Typography appears to be the most prominent web design trend in 2020 – and for good reason. It establishes hierarchy and expresses brand presence. Like with all other facets of design this year, the bolder, the better. Readability was a priority in typography for a long time, creating strict rules about size, color, etc. However, we’re seeing more and more risks being taken with font, like outlined fonts and bright-colored bodies of text.
See here for trending fonts in 2020
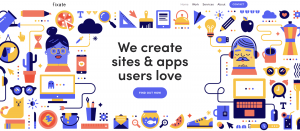
“Type Only” Design
This design is exactly what it sounds like. It’s a minimalistic approach to design, wherein words are the sole object on a page. Keeping the page clean and easy to navigate, this concept is straight to the point, which is why it’s most implented on the hero image of a web page, front and center!
Larger-than-life sized Fonts
Web pages are beginning to look more and more like magazines. Home pages will often consist of a sole image, graphic, or background, with the main focus being a large title. Businesses will use their brand name in a BIG way, taking up as much as half of the space on a page.
Animation… but not too much
The use of video on web pages is a thing of the past, and not because they aren’t effective. There is just an overwhelming preference for straightforward navigation and faster page load times. There is still a way to keep the page alive, and that’s through animation! Animation can be incorporated through liquid backgrounds, user-activated effects, and more! However, in combination with bold colors and large fonts, it’s best to keep these motions to a minimum. Use them as page accents and not distractions.
5 Examples of Web Animation Done Right
Hand Drawn > Everything Else
Illustrations are finally getting the credit they deserve. When a brand uses hand-drawn illustrations, audiences and consumers are acknowledging the work that went into them. It shows you took the extra step for your brand. Customizing your website appearance in small ways like this sets you apart from everyone else and makes your brand easily distinguishable. Plus, it’s a fun and trendy look!
While staying up-to-date on new trends helps keep your brand innovative and relatable, the most important design decision you can make is to stay true to your brand. Whether you embrace new design ideas or showcase your commitment to tradition, let your web design be an accurate and true reflection of the purpose and mission that shape.